Hi My All Friends.Below is yet another Facebook jquery pop up for facebook like box widget for Your Blogger Blog.Benefits this kind of widget may be to free space on Blogger Sidebar Area.
For the reason that Facebook can prevent site typical as being the box. Interferance Pop Out Facebook as very soft box with jQuery impact of activation for that blogger, that is one more awesome control. Right here I have got added
as the box with straightforward jQuery hover effect. See Facebook interferance plate on the right in the Your Blog and move the mouse above the plate with the frame, as is visible by sliding towards the left.
Ok....Lets See How To Add in Your Blogger Blog Template..
Just Follow My Simple Steps.......
1. Sign in Blogger Account and
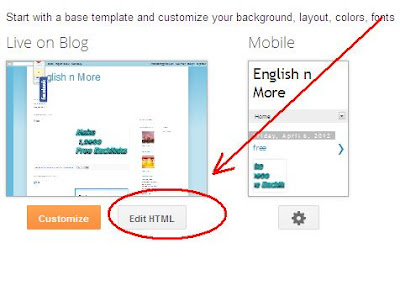
Click On " Template "
2.Click " Edit Html "
3.Search " </Head> " & Past Code Before " </Head> " Tag
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
4.Save Template...
Now Click on " Layout " Tab
Add New Gadget
Select " Html/Javascript "
Past This Code
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQW_ZrSAtOC-PBCTrVD_f47cM5wVtkjvu2Y4xGW3gsokj87v5_nMvgFeKkG2HrV6M65iwHCLMLmnPJG7Tr5dBPoml9M6-ZJNtacrMzBlbPOiYMblgEFPrOsulNo0N7Zxi5509tfWtr7Gmt/s1600/facebookbadge.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/MuhammadFarhad&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe></div></div>
5. http://www.facebook.com/Muhammad-Farhad
Replace With Your Facebook Fan Page Url ....Mission Complete...





nice work
ReplyDeletethanx